
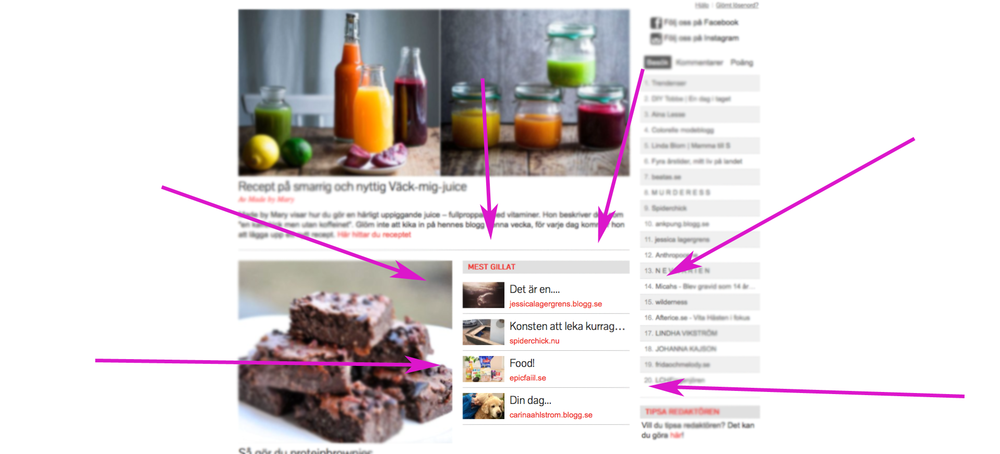
Gå in här och skapa ditt script som du lägger in i din bloggs kodmall (bloggens översikt --> kugghjulet --> design --> dator --> redigera HTML --> så kan man välja mellan olika kodmallar och stilmallen där). Genom att ha en gilla-knapp kan du lättare hamna på mest gillat-listan på startsidan.

Gör så här:
1. Gå in på denna länk och klipp ut scriptet i den översta rutan. Om du vill ha en rosa knapp så lägger du in färgen i själva scriptet: <script type="text/javascript" data-theme="pink" src="/static/widgets/likes.js" class="likewidget" data-timestamp="{{ entry.timestamp }}" data-entryid="{{ entry.id }}" async></script>
Om det är en annan färg som du önskar så byter du ut "pink" mot det namnet exempelvis "red".
2. Logga in på din blogg. Gå till bloggens översikt, klicka på kugghjulet, sedan klickar du på design, därefter dator och slutligen redigera HTML. Där väljer du kodmallen.
3. I själva kodmallen lägger du in scriptet som du gjorde i steg 1. Du bestämmer själv var på inläggen som gillaknappen kommer att synas, vi rekommenderar i anslutning till kommentera-länken. Om du är osäker på var du vill ha knappen, så kan du alltid prova dig fram. Om du vill ha gilla-knappen på både start
4. Klart!
- Home Sweet Home
- Letters
- Pruned
- Magazine
- Wide
- Esther
- Origami
- Tabula Rasa
- Pastel Dream
- Fashion spot
- Simply Black
- Cotton
- Silentium
- Basal
- Stark
- Essential
- Ao no Sekai
- Plenitude
- Translucido